PoweRead - an application to monitor and manage power consuption in household.
User Story
As a user, I want an application that can help me manage my power consumption efficiently, so that I can save money on my electricity bills and reduce my environmental impact.
PoweRead is designed to provide you with all the day-to-day energy-related services that you need. With PoweRead, you can easily access your electricity board (EB) related documents, including your previous bills, all in one place.
The home screen of PoweRead displays a graphical representation of your energy consumption during a desired period of time, as well as the cost of your electricity usage. This information is always up-to-date, so you can keep track of your energy usage and costs in real-time.
PoweRead also offers reward points to users who manage to reduce their power consumption bills, providing motivation to reduce energy usage and save money.
With PoweRead, you can take control of your energy consumption and make smarter, more sustainable choices for your home and the environment.
PoweRead is designed to provide you with all the day-to-day energy-related services that you need. With PoweRead, you can easily access your electricity board (EB) related documents, including your previous bills, all in one place.
The home screen of PoweRead displays a graphical representation of your energy consumption during a desired period of time, as well as the cost of your electricity usage. This information is always up-to-date, so you can keep track of your energy usage and costs in real-time.
PoweRead also offers reward points to users who manage to reduce their power consumption bills, providing motivation to reduce energy usage and save money.
With PoweRead, you can take control of your energy consumption and make smarter, more sustainable choices for your home and the environment.

Approach
To tackle the problem of power consumption and monitoring, I followed a five-stage design thinking methodology that provides a solution-based approach. The first stage is Empathize, where I developed a sense of empathy towards the users by gaining insights
into their needs, wants, behaviors, and thoughts. In this stage, I conducted interviews and observations to understand their daily routines and energy consumption patterns.
The second stage is Define, where I analyzed and synthesized the information gathered during the Empathize stage to define the core problems. I created a problem statement in a human-centered manner to ensure that the design solution meets the users' needs.
The third stage is Ideate, where I generated multiple ideas to solve the defined problems. I brainstormed and used different ideation techniques to come up with creative and innovative solutions.
The fourth stage is Prototype, where I created low-fidelity and high-fidelity prototypes of the selected design solutions. The prototypes were tested with users to gain feedback and insights to improve the design.
The final stage is Test, where I tested the prototypes with users to evaluate their effectiveness in solving the defined problems. I collected feedback and refined the design based on the results to ensure that the final product meets the users' needs.
By following this iterative design thinking methodology, I was able to develop an effective solution for power consumption and monitoring, which is the PoweRead application.
The second stage is Define, where I analyzed and synthesized the information gathered during the Empathize stage to define the core problems. I created a problem statement in a human-centered manner to ensure that the design solution meets the users' needs.
The third stage is Ideate, where I generated multiple ideas to solve the defined problems. I brainstormed and used different ideation techniques to come up with creative and innovative solutions.
The fourth stage is Prototype, where I created low-fidelity and high-fidelity prototypes of the selected design solutions. The prototypes were tested with users to gain feedback and insights to improve the design.
The final stage is Test, where I tested the prototypes with users to evaluate their effectiveness in solving the defined problems. I collected feedback and refined the design based on the results to ensure that the final product meets the users' needs.
By following this iterative design thinking methodology, I was able to develop an effective solution for power consumption and monitoring, which is the PoweRead application.

Step 1
Research
The first stage (or mode) of the Design Thinking process applied here involves developing a sense of empathy towards the people I am designing for, to gain insights into what they need, what they want, how they behave, feel, and think, and why they demonstrate
such behaviors, feelings, and thoughts when interacting with products in a real-world setting. To do this, it is always best to observe them at their home, which is their natural environment, at times when they actually do care
about power consumption. I should passively observe them and engage with them in interviews to gain a deeper understanding of their attitudes and behaviors towards power consumption. This will help me develop empathy towards the
users and provide me with insights to design an application that meets their needs and expectations.

Step 2
Define
As we define the problem, we need to focus on the user's needs and goals. We need to identify the pain points that the user faces while monitoring and managing power consumption in their household. We can use various techniques to develop a deeper understanding
of the user's needs, such as conducting surveys, interviews, and focus groups.
One of the techniques that we can use to define the problem is the creation of a user persona. A user persona is a fictional character that represents a typical user of the application. It helps us to understand the user's goals, needs, motivations, and pain points. By creating a user persona, we can keep the user's needs and goals in mind while designing the application.
After defining the problem, we need to create a problem statement that defines the challenge we are trying to solve in a human-centred manner. For example, the problem statement for PoweRead could be: "How might we help users monitor and manage their power consumption in a more efficient and cost-effective way, while reducing their environmental impact?" This problem statement helps us to focus on the user's needs and goals while developing solutions.
One of the techniques that we can use to define the problem is the creation of a user persona. A user persona is a fictional character that represents a typical user of the application. It helps us to understand the user's goals, needs, motivations, and pain points. By creating a user persona, we can keep the user's needs and goals in mind while designing the application.
After defining the problem, we need to create a problem statement that defines the challenge we are trying to solve in a human-centred manner. For example, the problem statement for PoweRead could be: "How might we help users monitor and manage their power consumption in a more efficient and cost-effective way, while reducing their environmental impact?" This problem statement helps us to focus on the user's needs and goals while developing solutions.

Step 3
Ideate
Additionally, we can use other ideation techniques such as mind mapping, sketching, and role-playing to further explore and develop our ideas. The goal is to come up with as many ideas as possible, no matter how wild or unconventional they may seem. Once
we have generated a large number of ideas, we can begin to evaluate them and select the most promising ones to move forward with. The selected ideas will be used to create prototypes in the next stage.

Step 4
Design
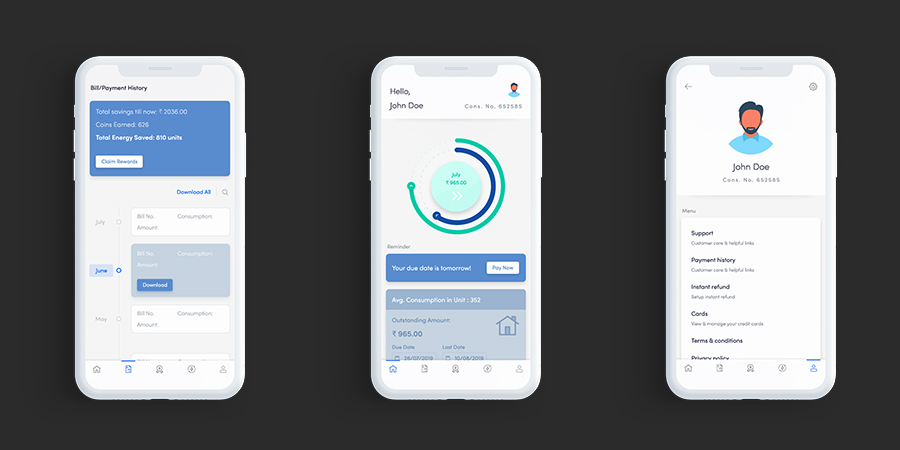
The dashboard is the main screen that the user sees when they open the PoweRead application. It provides an overview of the user's power consumption patterns in a visually appealing and easily understandable way. The dashboard is designed to be intuitive
and user-friendly, allowing the user to quickly and easily access the information they need.
The dashboard is divided into different sections, each displaying a different aspect of the user's power consumption. The main section displays the user's current power consumption, along with a graph showing their power consumption over time. This section may also display the user's current energy costs and savings, along with any alerts or notifications related to their energy usage.
Other sections of the dashboard may display information related to the user's energy bills, such as their current balance, due date, and payment history. Users may also be able to view and pay their bills directly from the dashboard, making the process quick and easy.
Overall, the dashboard is designed to provide the user with a comprehensive view of their power consumption and energy costs, while also allowing them to quickly and easily take action to manage their energy usage and bills.
Additionally, there may be screens for setting up notifications for power consumption, managing reward points, and booking an appointment with a technician for installation or maintenance services. The design should focus on providing a simple, intuitive, and visually appealing user interface that guides the user through the various features and functionalities of the application. The use of icons, color coding, and other visual cues can help to make the application more user-friendly and accessible.
The dashboard is divided into different sections, each displaying a different aspect of the user's power consumption. The main section displays the user's current power consumption, along with a graph showing their power consumption over time. This section may also display the user's current energy costs and savings, along with any alerts or notifications related to their energy usage.
Other sections of the dashboard may display information related to the user's energy bills, such as their current balance, due date, and payment history. Users may also be able to view and pay their bills directly from the dashboard, making the process quick and easy.
Overall, the dashboard is designed to provide the user with a comprehensive view of their power consumption and energy costs, while also allowing them to quickly and easily take action to manage their energy usage and bills.
Additionally, there may be screens for setting up notifications for power consumption, managing reward points, and booking an appointment with a technician for installation or maintenance services. The design should focus on providing a simple, intuitive, and visually appealing user interface that guides the user through the various features and functionalities of the application. The use of icons, color coding, and other visual cues can help to make the application more user-friendly and accessible.

Mock up
Mock-ups are a crucial aspect of our design process as they allow us to gather feedback from users on design concepts and ideas at an early stage. By creating mock-ups, we can easily make changes and modifications based on user feedback and iterate on
the design until we arrive at the best possible solution. The final visual design mock-ups are presented below after incorporating all the feedback and incorporating the necessary changes to arrive at the most optimal design.

Project Name
PowRead
Software
Adobe XD, Adobe Illustrator CC, Adobe Photoshop CC